I am using Github Pages, for this blog, and for some workshops, tutorials, etc. Github Pages uses Jekyll to render the pages and there are instructions on how to setup Jekyll locally to test your content before publishing. I never managed to get them to work, I am not a Ruby expert and something was always missing.
On the other hand, using the git commit && git push approach is tedious because Github Pages can take some time before it starts rendering.
I found the perfect solution, at least for me:
Hans Kristian Flaatten (Starefossen) has created a Docker image to solve this problem, instructions are here in his Github repo.
You open a terminal session in the root directory of your local repo and start the Docker image like this:
$ docker run -it --rm -v "$PWD":/usr/src/app -p "4000:4000" starefossen/github-pages
This mounts your current directory into the image and starts Jekyll. Your pages are served under http://localhost:4000.

What’s really cool: you can keep editing your content and whenever you save it, the rendered pages are regenerated. So when you refresh your browser pointing to http://localhost:4000 you immediately see the changes!
Rendering your pages locally offers another useful option:
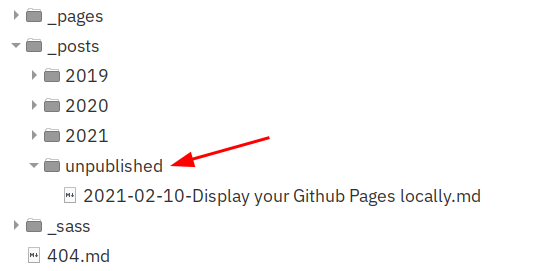
I added a new directory in the _posts directory and called it unpublished.

I also added unpublished to the .gitignore file. That means everything in the unpublished directory is not pushed into the Github repository itself and hence not published in my official blog. But it is visible when rendered locally using Starefossen’s container image. To finally publish it, simply move it to the correct directory.